Responsive Web Design for Modern Web Development Services
In the ever-evolving landscape of web development services, one thing is abundantly clear: the importance of responsive web design. With an increasing number of users accessing websites through various devices, including smartphones, tablets, and desktops, ensuring a seamless and consistent user experience across all platforms has become a fundamental requirement. In this blog, we will explore why responsive web design is a must for modern web development services.
Understanding Responsive Web Design

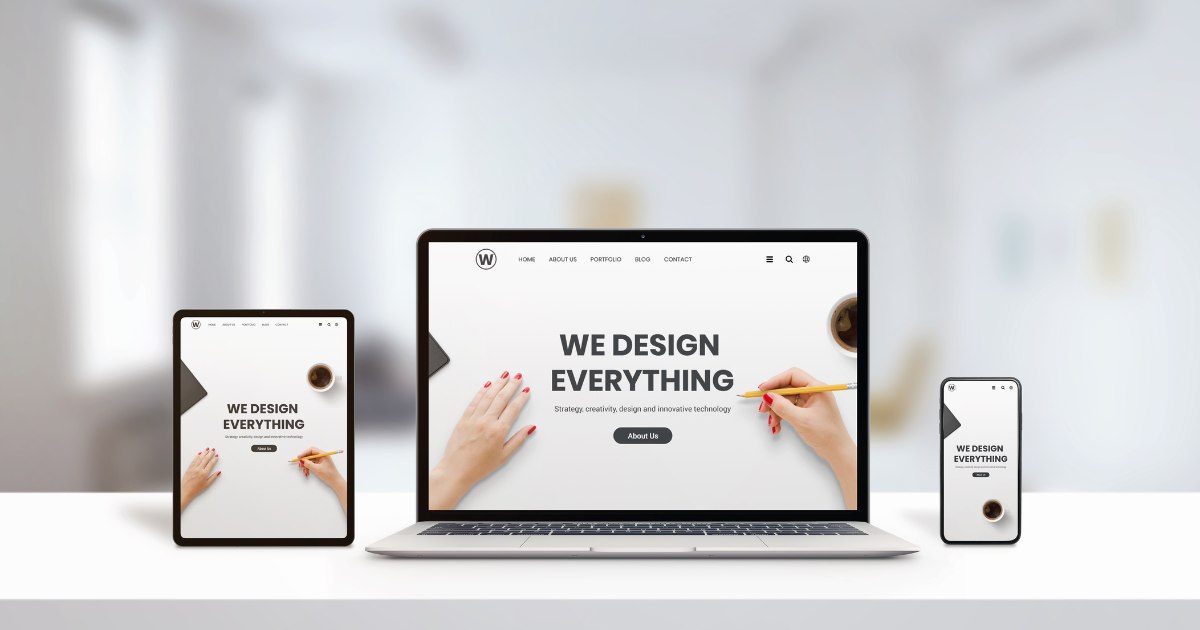
Responsive web design is an approach to web development that aims to make web pages render well on a variety of devices and window or screen sizes. It ensures that the website’s layout, images, and other elements adjust dynamically to fit the screen on which it is viewed. This adaptability allows users to access and navigate the site comfortably, regardless of the device they are using.
Responsive web design typically relies on flexible grids, fluid layouts, and media queries to achieve this adaptability. It’s a departure from the traditional fixed-width design, which often resulted in a poor user experience on smaller screens.
The Importance of Responsive Web Design
Optimal User Experience

User experience (UX) is paramount in web development. A responsive design ensures that users can interact with your website seamlessly, regardless of the device they use. Whether it’s a large desktop monitor or a small smartphone screen, users should have easy access to your site’s content and features. This enhances user satisfaction and encourages longer visits and increased engagement.
Improved SEO
Search engine optimization (SEO) is critical for the visibility of your website. Search engines like Google prioritize mobile-friendly websites in their search results. A responsive web design can improve your SEO rankings, leading to more organic traffic. Google has also introduced mobile-first indexing, which means it primarily uses the mobile version of a site’s content for ranking and indexing. Having a responsive design ensures that your site is well-prepared for this shift.
Cost-Effectiveness

Managing multiple versions of a website for different devices (e.g., a separate mobile site) can be complex and costly. Responsive web design streamlines the development process by creating a single, adaptable website that works well across all devices. This not only reduces development and maintenance expenses but also makes it easier to manage content and updates.
Increased Conversion Rates
A responsive design can lead to higher conversion rates, which is crucial for businesses and e-commerce websites. When users have a positive experience on your site, they are more likely to take desired actions, such as making a purchase, filling out a contact form, or subscribing to a newsletter. An improved user experience can translate into higher conversion rates and, subsequently, increased revenue.
Accessibility Compliance

Accessibility is an essential aspect of web development. A responsive design can help make your website more accessible to people with disabilities. By ensuring that content is easily readable and navigable on smaller screens and through screen readers, you make your site more inclusive and compliant with accessibility standards.
Future-Proofing
As new devices with varying screen sizes and resolutions continue to emerge, responsive web design offers a level of future-proofing. By building a flexible and adaptive website, you can be better prepared to accommodate new technologies without the need for a complete overhaul of your site’s design.
Implementing Responsive Web Design
To implement responsive web design effectively, consider the following best practices:
Mobile-First Approach

Start the design process with mobile devices in mind. This approach ensures that your website’s core content and functionality are optimized for smaller screens and slower connections. Once you have a solid mobile design, you can then enhance the experience for larger screens.
Fluid Grids and Layouts
Use flexible grids and layouts that adapt to different screen sizes. Avoid fixed-width elements that may break or cause horizontal scrolling on smaller screens.
Media Queries

Implement media queries in your CSS to apply different styles or layouts based on screen size and resolution. Media queries allow you to create a tailored experience for each device type.
Optimize Images and Media
Use responsive images and consider lazy loading to ensure that media files do not slow down your website’s performance on mobile devices. Compress and optimize images for faster loading times.
Test Across Devices

Thoroughly test your website on a variety of devices and browsers to ensure that it functions correctly and looks appealing everywhere. Emulators and real devices can help identify and address any issues.
Performance Optimization
Optimize your website’s performance for mobile users by minimizing HTTP requests, leveraging browser caching, and employing other performance optimization techniques. Fast-loading pages are crucial for a positive mobile experience.
Conclusion
In the realm of modern web development services, responsive web design is not just a trend but a necessity. With the diverse range of devices and screen sizes used to access websites today, providing a consistent and user-friendly experience is vital for success.
Responsive web design enhances user experience, improves SEO rankings, reduces costs, and increases conversion rates. It also ensures accessibility compliance and future-proofs your website for emerging technologies.
When investing in web development services, prioritize responsive design to ensure that your website not only meets the current demands of the digital landscape but also remains adaptable and effective in the years to come. It’s not just a design choice; it’s a strategic decision that can significantly impact your online presence and success.